¿Qué es Headless?
Es el desarrollo de componentes compatibles con diversas tecnologías en las tareas que implica la publicación de una web o blog. Evitando, y sobretodo desvinculando, el actual sistema monolítico en los gestores de contenidos como WordPress, Drupal, etc.
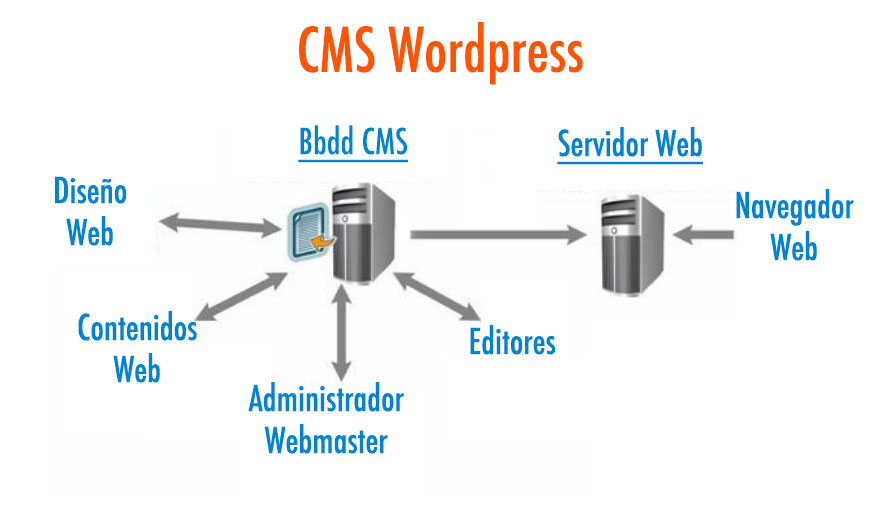
¿Cómo funciona un CMS como WordPress?
Es un sistema de administración y creación de contenidos (texto, imágenes, vídeo, etc.) desde un área de gestión que conocemos como backend y que en el momento de publicar se visualiza en la parte pública. Todo en un mismo bloque, o sistema monolítico.

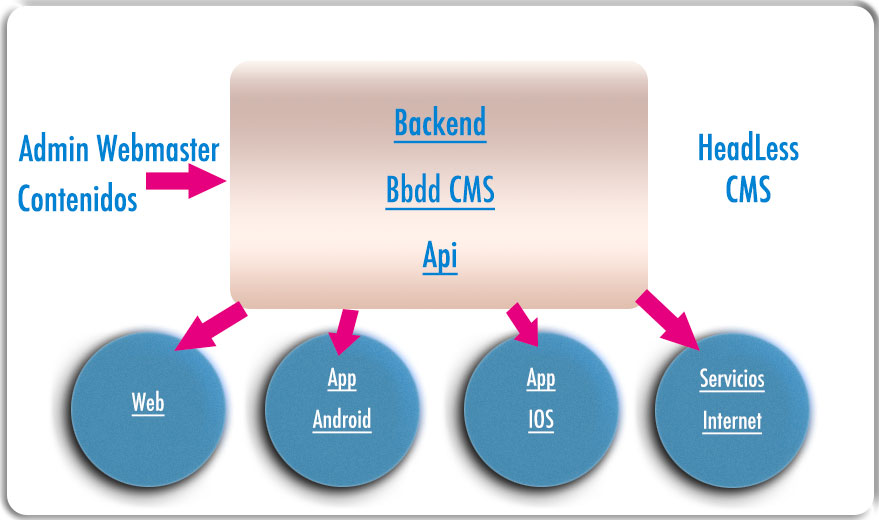
¿Que aporta headless o un sistema desacoplado?
Permite separar la parte de creación, gestión de contenido y desarrollo web de la parte de publicación y visualización por el usuario. Aportando toda la flexibilidad a la hora de administrar una página, de tal manera que pueden fluir datos entre diversos sistemas incorporando una API.
Lo que actualmente se conoce con WordPress, que esta desarrollado en PHP y MySQL podrá disponer de toda una colección de tecnologías a través de la cuales se consumirá los contenidos tal como: Java, Python, Ruby, y apps de IOS o Android.

Podremos separar el diseño web con las conocidas plantillas o themes sin que afecte al área de administración. Y cada desarrollador front – end podrá preocuparse sólo de su parte utilizando frameworks javascript.
Una ventaja muy importante es que facilita el acceso simultaneo de creativos y programadores de manera ágil. Provee, también, una arquitectura altamente escalable y modulable. En contraposición tenemos la necesaria administración de varios servicios avanzados que pueden encarecer la solución.
A efectos de rendimiento, mejora notablemente en cuanto a velocidad y optimización de motores de búsqueda, porque únicamente carga en el navegador de usuario la información que ha solicitado.
Headless en el mercado.
Es un número que va creciendo y se diferencian principalmente en modelo gratuito o premium con opciones de hosting, lo cual es muy interesante.
Cloud CMS: Ofrece hosting y servicio API a un precio muy asequible y con abundante documentación para configurar los servicios. Incluye certificados https, integración CDN.
Directus: Herramienta de código abierto que provee un entorno de administración muy intuitivo y hosting configurable.
Gatsby: Frame basado en React que puede ayudar a crear y desarrollar la parte pública y apps. Es una plataforma gratuita e intuitiva que permite conexión con varios CMS, repositorios, APIs, Bases de datos, etc.
Hugo: Generador de sitios open source rápido y flexible que también se puede usar para la creación de páginas consumiendo datos desde una API.








